ವಿವರಣೆ
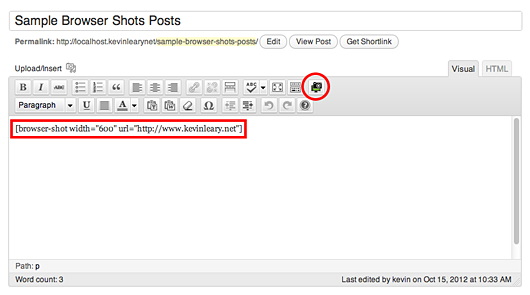
Use the [browser-shot] shortcode to automate the process of taking website screenshots. An icon is also added to the TinyMCE editor to make the shortcode creation process easy.
The plugin uses the ‘mshots’ functionality, from WordPress.com, to automatically take screenshots of websites. This function is free for non-commercial use.
The images are stored on the wordpress.com servers and are not saved onto your own website. The images are cached for roughly 24 hours before being generated again.
Shortcode Preview
// basic shot 600px wide
[browser-shot url="https://link-to-website" width="600"]
// shot with link to other website
[browser-shot url="https://link-to-website" width="700" link="https://www.binarymoon.co.uk/"]
// shot with caption (uses default WordPress caption styles)
[browser-shot url="https://link-to-website" width="700"]Add Caption[/browser-shot]
Available Parameters
- url (required) – the url of the link to shorten
- width – the width of the image
- height – the height of the image
- alt – the image alt text
- link – where the image links. Left blank it will point to the website where the screenshot is being taken
- target – browser target. Set to _blank to open in a new window
- class – add a class to the browsershots wrapper
- image_class – change the default browsershots image class from alignnone to your chosen class
- display_link (true or false – default true) to display a link in your screenshot
- post_links (true or false – default false) to link to the permalink of the post the screenshot is on
Generating Screenshots with code
If you want to create screenshots in a theme using this plugin then you can do so using the BrowserShots::get_shot method.
For example:
<img src="<?php echo BrowserShots::get_shot( 'https://prothemedesign.com', 600, 450 ); ?>" />
Keep in mind that the plugin must be installed and activated for this to work.
The get_shot method has 3 parameters.
- The url.
- The width.
- The height.
The other parameters, from the shotcode, can be implemented manually when outputting the html.
Multisite Compatibility
The Browser Shots plugin is compatibly with WordPress Multisite, just use the Network Activate feature to enable the shortcode on every site. If you only want to enable the shortcode for a specific site, activate the plugin for that site only.
More…
Screenshots
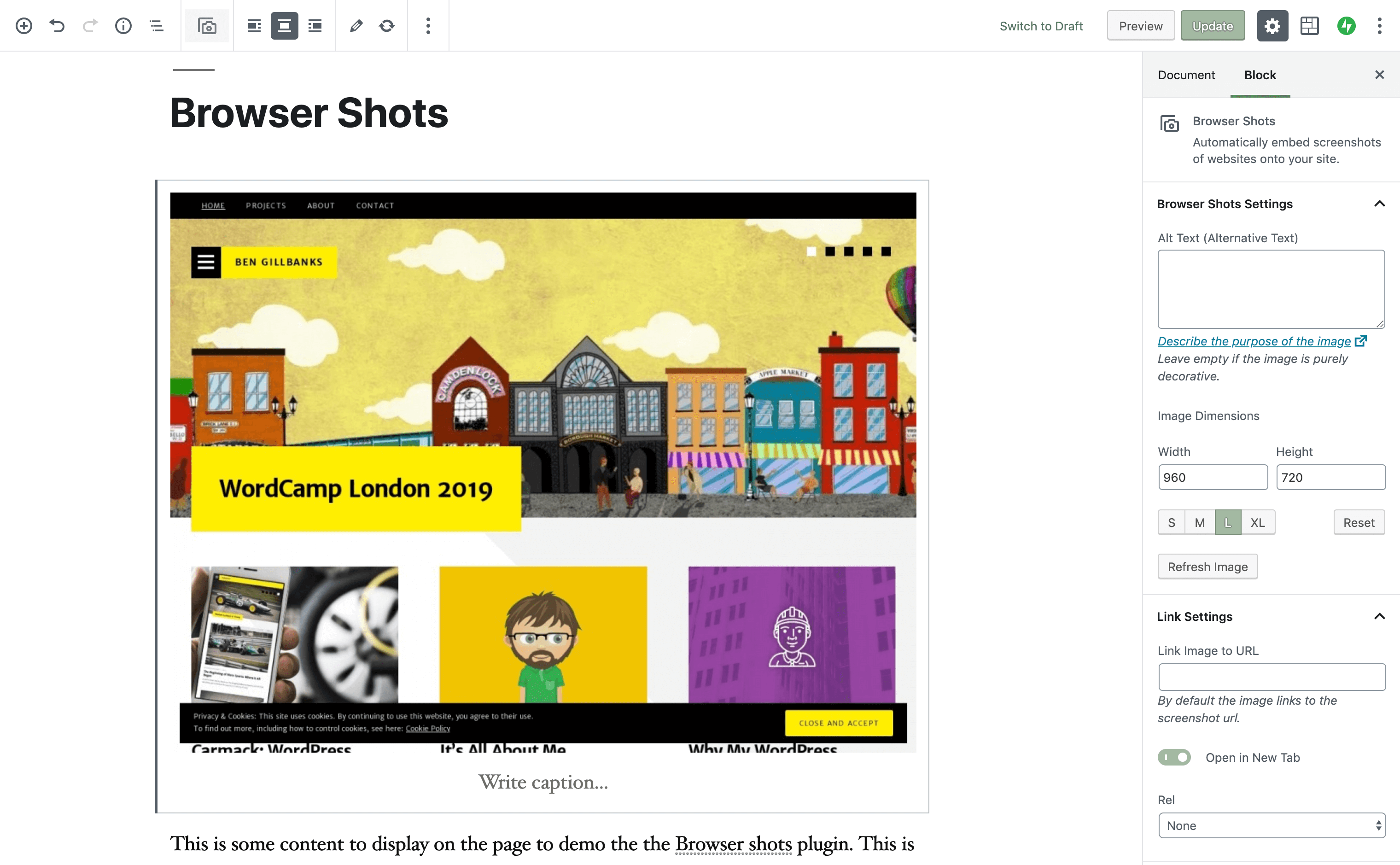
Blocks
ಈ ಪ್ಲಗಿನ್ 1 ಬ್ಲಾಕ್ ಅನ್ನು ಒದಗಿಸುತ್ತದೆ.
- Browser Shots
Installation
- Install easily with the WordPress plugin control panel or manually download the plugin and upload the folder
browser-shotsto the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
FAQ
-
How does Browser Shots Work?
-
Browser Shots is based on the MShots functionality built and used by WordPress.com. It is used with permission from Matt Mullenweg.
-
Is Browser Shots Free?
-
Yes. Since this service is run by Automattic this could change at any time.
-
Why don’t the images display until I refresh the page?
-
The images are generated on an external server and take a little while to be created. There is no way for the site to know if they have been created and so a loading image is shown.
To reload the image you can press the ‘refresh’ button that appears in the toolbar when the shots block is selected. If the image is displayed on your website then reloading the page is the only option.
-
Can the images be saved to my server?
-
No. The images are generated by a third party servive and stored on their servers. As such they control the images.
-
Can I see the MShots code?
-
Yep. The code for MShots id on Github. Keep in mind that this is an Automattic project so, whilst you can look at the code and post bugs, it’s unlikely they will answer support questions. However, if you have the techinical know-how you can fork the repository and make your own version.
ವಿಮರ್ಶೆಗಳು
Contributors & Developers
“Browser Screenshots” is open source software. The following people have contributed to this plugin.
ಕೊಡುಗೆದಾರರು“Browser Screenshots” has been translated into 7 locales. Thank you to the translators for their contributions.
Translate “Browser Screenshots” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.7.7 – 22nd November 2021
- Fix broken images (the image url moved – thanks @idanka for finding the fix).
- Small tweaks and improvements to the UX
- Update scripts and packages to the latest version.
1.7.6 – 18th June 2021
- Fix possible XSS vulnerability as reported by WPScan.
1.7.5 – 27th January 2021
- Fix variable comparison that could cause errors in some situations.
- Add missing text domain for translations.
1.7.4 – 15th July 2019
- Add a $shortcode parameter to the shortcode_atts function call so that the shortcode properties can be filtered.
- Added option to allow screenshot to link to the post’s URL.
- Make get_shots static so it can be used outside of the shortcode/ gutenberg block.
1.7.3 – 12th June 2019
- Add PERMALINK as a link property. If you set the link url to PERMALINK then the url will point to the currrent page or post.
- Improve the default alt text. Previously it would display the url for the screenshot, but this could be messy, and is not actually useful. Now displays “Screenshot from domain-name”.
1.7.2 – 11th June 2019
- Ensuring display_link is a boolean in the shortcode.
- Code formatting and cleanup.
1.7.1 – 11th June 2019
- Add a new parameter display_link that allows you to disable the link around the screenshot. Defaults to true. Set to false to remove the link.
- Add some placeholder text to the input fields to make it clearer what is expected.
- Change the rel link property to a toggle for one click changes.
1.7 – 8th June 2019
- Add Gutenberg block for including Browser Shots.
- Fix image alignment so that it works properly :).
1.6 – 30th May 2019
- Add rel property to shortcode so that links can include rel=”nofollow” or similar.
- Fix output of target attribute.
- Tidy codes.
1.5.2 – 7th January 2017
- Improve output html to reduce likelihood of html being modified by a plugin
- Swap urlencode for rawurlencode
- Switch to yoda conditions
1.5.1
- add two new class properties. One for the container, one for the image
- lots of code tidying, and refactoring. Simpler, faster, and more secure
- new tinymce icon that fits the style of the editor much better 🙂
1.5
- update localisation strings so that things can be translated more easily
1.4
- Update the website screen capture path. This ensures the code will work properly on secure domains
- Add some additional value escaping for extra security
1.3.2
- Fix a couple of small javascript bugs (thanks again to Ciprian Dracea)
1.3.1
- Fix a couple of small bugs with the visual editor and add support for all shortcode parameters
1.3
- Make the visual editor work again (thanks to Ciprian Dracea for the report and the code help!)
- add a new pop up box for the shortcode properties in visual editor mode
1.2
- Add ‘link’ attribute. Allows you to change the url that the screenshot links to
- Sanitize the height attribute and fix a small height related PHP error
- Add support for captions
- Add target attribute for opening links in new windows
1.1
- Add ‘height’ attribute to the TinyMCE prompts
- Allow users to override ‘height’ attribute in [browser-shot] shortcode
1.0
- Initial public release to the WordPress plugin repository